ホームページを作成する構成要素の中で、フッターはどのサイトにも必ず設置されている重要なパーツの一つです。
重要なパーツにも関わらず、ヘッダーと比較すると注目度が低いパーツであるため、ヘッダーにはお金も時間もかけてデザインするにも関わらず、フッターはなんとなくで作っていることが多いのではないでしょうか?
そのため、
「フッターってどうやって作ったらいいんだろう?」
「どんな要素が必要なのだろうか?」
「他のサイトではどんなフッターを作っているのか知りたい」
「フッターを作るときはどんなことに注意したらいいの?」
このような疑問を持つことも多いはずです。
本記事では、フッターに関して、参考事例や、作る際のポイントや注意点などを網羅的に解説していきます。
事例を参考にして、効果的なフッターを作ることができるように学んでいきましょう。
フッターが持つ役割

フッターはサイトの下部に表示されるパーツで、ヘッダーと違い最後までスクロールしないと、見ることはありません。ですが、フッターにはヘッダーとは違う重要な役割があります。
ここではフッターが持つ役割について解説していきます。
(1)ページの回遊性をあげるため
一つ目のフッターの役割は、ナビゲーションやサイトマップを配置することで、サイト内の回遊性を上げるためです。サイト内の情報量が多い場合、ヘッダーでは記載できる情報に限界があります。
なぜならスペースが限られているからです。ですが、フッターであれば、スペースをフル活用して情報を記載できるため、いろんなページへの導線を設定できます。
(a)サイトマップ
多くのサイトで、フッターはサイトマップやナビゲーション領域として活用をしています。
フッター部でサイトマップを配置しておけば、わざわざサイトマップを別ページとして用意しておく必要がなく、読者の無駄なクリックを防げるためユーザビリティが上がります。
例えば、楽天市場のフッターは以下のような構成になっていますが、グループ全体のサービスが一目瞭然でわかるようになっています。

引用:楽天公式サイトより
楽天の場合は、グループのサービス全てへの導線を繋いでいます。このようにサイトマップを配置することで、サイトや運用しているサービス全体の情報を記載できます。
(b)ナビゲーション
ナビゲーションとは、大きなカテゴリーへの移動をするためのリンクのことです。ページ上部にはグローバルナビゲーションというパーツが配置されています。
フッターにナビゲーションを入れる場合は、記事を読み終わった読者に対する導線を考えて配置するとユーザビリティが上がります。
基本的にはヘッダーと同じカテゴリーを表示すれば問題ありませんが、利用頻度の多い大きなカテゴリーを並べると良いでしょう。
(2)コンバージョンの導線
フッターは記事を読み進めた人がたどり着くパーツです。その時にCTAがなければ読者さんの気持ちは冷めてしまう可能性があります。
ですのでヘッダーだけでなく、フッターにもアクションを起こすための導線を作っておきましょう。
例えば、ページを読み終わった後に、目立つ色を用いた問い合わせボタンを設置したり、電話番号を記載してアクションを促したりです。
フッターから直接アクションが取れるような情報を記載することが大事です。
(3)重要ページへのリンク
記事を下までみてくれたお客さんは、興味を持って最後までしっかりと読んでくれたということは、非常にモチベーションが高いことがわかります。
ですので、他にもコンテンツをみたいという欲求があると想像できます。
なので、フッターにはあなたが一番読んで欲しいページへのリンクを設置しておけば、みてもらいたいページを見逃さずにチェックしてもらえます。
(4)企業のブランドイメージを強調
フッターには、会社の情報や住所や問い合わせ先、プライバシーポリシーを配置します。会社の基礎的な情報がサイトに欠けていると、情報を開示していないだけで一気に信頼性を失ってしまう可能性もあります。
ユーザーからの不信感を感じてしまうポイントにも繋がりますので、企業のイメージを保つためにも、しっかりと記載するようにしましょう。
また、上記の情報に加えて、企業のロゴや、イメージカラー、デザインを掲載することで、自社のブランドイメージを読者さんに訴求できます。
フッターよりも上部のコンテンツをフッター以上に濃いカラーにすることによって、サイトを安定感のある配色にするというデザインテクニックもあります。フッターを濃いめの色味で設定すれば、サイト全体を引き締まった印象になります。
特にフッター領域は広いので、カラーを出しやすいパーツでもあります。ぱっと見でイメージしてもらいやすいデザインを意識しましょう。
フッターに記載すべき要素

ここまででフッターの役割について理解できたと思います。次にフッターに記載すべき要素について解説します。
サイトの規模や、種類によって、必要なものが異なってきますので、自分のサイトに合わせて記載すべき情報を整理しておきましょう。
(1)コーポレートサイトの場合
コーポレートサイトの場合は以下の情報を一般的には記載します。
- サイトマップ
- タグ
- 問い合わせページ
- SNSのリンク
- コピーライト表示
- 会社概要
- 電話番号
- 地図
- 会社のロゴマーク
コーポレートサイトの場合、企業の顔となる大事なサイトであるため、情報の網羅性が非常に重要となってきます。
そのさい、会社概要や事業内容に関しては別ページを用意しておき、網羅的に説明できるようにしておきましょう。
情報量も多くなるので、ジャンル別やカテゴリー別で、サイトマップを設置することでユーザーの回遊性を高めているサイトが非常に多いです。
事業所の場所がわかるような地図と住所を載せておくのもとても効果があります。
SNSを運用している場合は、SNSへのリンクを貼っておけば、サイトだけでは表示しきれない、画像や動画やポップな情報などを紹介できるので、会社本来のイメージを読者さんに伝えられます。
(2)メディアサイトの場合
webメディアの場合、さまざまなカテゴリーにおいて情報発信をメインで行っているケースが多いです。
- サイトマップ(カテゴリ一覧)
- 記事の検索バー
- お問い合わせページ
- SNSへのリンク
- コピーライト表示
- 会社概要
- 会社のロゴ
- メールマガジン登録
Webメディアの場合は、扱っているジャンルが広いケースが多く、ジャンルごとに分けることによって、ユーザビリティを高めることが可能です。
また、ジャンルごとに分けると共に、検索バーの設定も行っておくことが望ましいです。クリックしながら記事を探していくのは実は非常に骨が折れる作業です。検索バーがあればキーワードを入力すれば目的のページを即検索できます。
記事を読み終わった読者が、ストレスなく目的の記事を探せるような導線を設定しておきましょう。
(3)ECサイトの場合
ECサイトの場合は、優先されるのは検索のしやすさです。サイトを訪れたユーザーが、どれだけ早く自分が求めている商品にたどり着けるかが大切です。
- サイトマップ(商品のジャンルごとに階層表示)
- お問い合わせページへのリンク
- 決済方法や送料の説明
- 会社概要
- 会社のロゴマーク
- メールマガジン登録
- SNSへのリンク
- コピーライト表示
ECサイトで重要なのは、回遊性です。ユーザーがサイトを使いにくいと判断した時点で、他のサイトに逃げられてしまいます。
ですので、フッターではユーザーがいかにストレスなく買い物ができるかを考えた配置にしておくのも重要です。
また決済方法や送料などの購入にあたっての注意事項、返品などの購入後の注意事項なども記載しておきます。ユーザーが購入直前に感じるであろう不安要素を払拭する役割も果たしています。
また現代は、ご存知の通り、SNSの利用が拡大しています。問い合わせの対応もSNSで行われているので、SNSへのリンクは設置しておき、繰り返し購入してくれるリピーターを増やす仕掛けをしておきましょう。
フッターを作る際の3つのポイント

フッターを作る際の意識すべき3つのポイントについて解説します。
フッター作成で失敗しないためにも、確実にチェックしておくようにしましょう。
(1)フッターの目的を明確にしておく
フッターには、重要ページへの導線や、コンバージョンポイントの設置など、サイトごとに役割があるという話を上の方でしました。
つまり、サイトごとにフッターの役割が異なるということです。同じデザイン、同じ項目で作ればいいというわけではありません。サイトごとに最終的に達成したい目標が全く違います。
コンバージョンが目的なのか、問い合わせを誘発するのが目的なのか、他のページを回遊してもらいたいのか、自社のブランディンをしたいのか、デザイン性を優先させたいのか。
配置する項目に大きく影響してきますので、作る前にはフッターの目的を明確にしておきましょう。
(2)必要な情報を洗い出しておく
フッターを作る目的を決めたら、やっておきたいのは必要な情報を洗い出しておくことです。必要な情報を後から付け足していく形にすると、修正が増えるという意味で工数が増えます。
外注する際、工数の増加はそのまま料金アップに繋がってしまいます。また、追加の情報によっては、デザインが大幅に変更になることも考えられます。
必要としていなかった、問い合わせボタンを急遽設置することになれば、デザイン自体の作り直しになり余計な費用がかかったり、納期が伸びたりしてしまいます。
全て事前に出しておけば、スムーズに制作を進められます。
(3)企業イメージに合わせたデザインにする
フッターは企業のブランディングに影響があるため、企業イメージに合わせたフッターを作ることで、サイト全体のブランディングに効果があります。
フッターはページの締めとして機能しており、全てのページに表示され、読者の目に入りやすいからです。
ですので、その企業のカラーに合わせたり、メッセージもおとなしいものにするのか、派手なものにするのかなどを検討するのは非常に重要です。
例えば、きちっとした弁護士事務所のページなのに、ピンクでポップなデザインを用いれば信頼を失ってしまう可能性があります。その企業の色やコンセプトがありますので、コンセプトに沿ったものを作るといいでしょう。
フッターデザインをする際の注意点

フッターをデザインする際に気をつけたい項目についてみていきましょう。
フッターは全ページに表示されるため、フッターのデザインがおかしければ、サイト全体の評価を下げ、ページからの離脱も十分にあり得ます。
そうならないための対策について解説しているので、ぜひご覧ください。
(1)スマホ表示のデザインに気を付ける
フッターをデザインする際は、スマホ表示したときに、デザインが崩れないかを必ずチェックするようにしましょう。
PCでの表示の場合は、リンクを羅列して表示しても、気になりませんし、むしろ一目で確認できるため、ありがたいはずです。
一方、スマホの場合は、リンクを羅列したり、リンクとリンクの間が狭かったりすると、誤タップの原因になったり、押したいリンクを正確に押せなかったりとストレスがかかります。
利用時の使いづらさはそのまま離脱に繋がりますので、PCとスマホでデザインを変えて、ユーザーが使いやすいデザインにするようにしましょう。
(2)著作権などは表示をする
絶対に必要というわけではありませんが、「Copyright©〜」など、著作権者の明記をしておけば、後のトラブルを避けることができます。
ほとんどのサイトで書かれていますので、慣習的に書くものくらいに捉えて、記載するようにしておきましょう。
(3)要素の詰め込みすぎには注意
フッター領域はヘッダーと比較すると、ゆとりがあります。重要なページや誘導したいリンク、記載したい情報がたくさんあると、どうしても要素を詰め込んでしまいがちです。
ですが、情報を詰め込みすぎると、ユーザーにとって利便性の低いサイトになる可能性が高くなります。
選択肢が多すぎると、逆に何も行動できなくなるというのが人間の習性です。なるべく伝えたい情報は絞り、ユーザーにとって使いやすいフッターを目指しましょう。
(4)デザインよりユーザビリティを意識
フッターにはブランディングの効果があり、凝ったデザインをしているサイトをよく見かけます。それ自体はいいのですが、デザインばかりに意識がいきすぎて、ユーザーが次にとるべきアクションが見えなくなっているサイトも多いです。
読者が求めているのは、見た目ではなく、ユーザビリティです。使いづらいサイトでは、デザインが優れていたとしてもみてはもらえせんので、重要度を間違えないように注意してデザインをしましょう。
フッターはSEO対策になるのか?

フッターのデザインや作り方、役割などはわかったと思いますが、気になるのがフッターはSEO効果はあるのかではないでしょうか?
ここでは、フッターがSEO対策になり得るのかについて確認していきましょう。
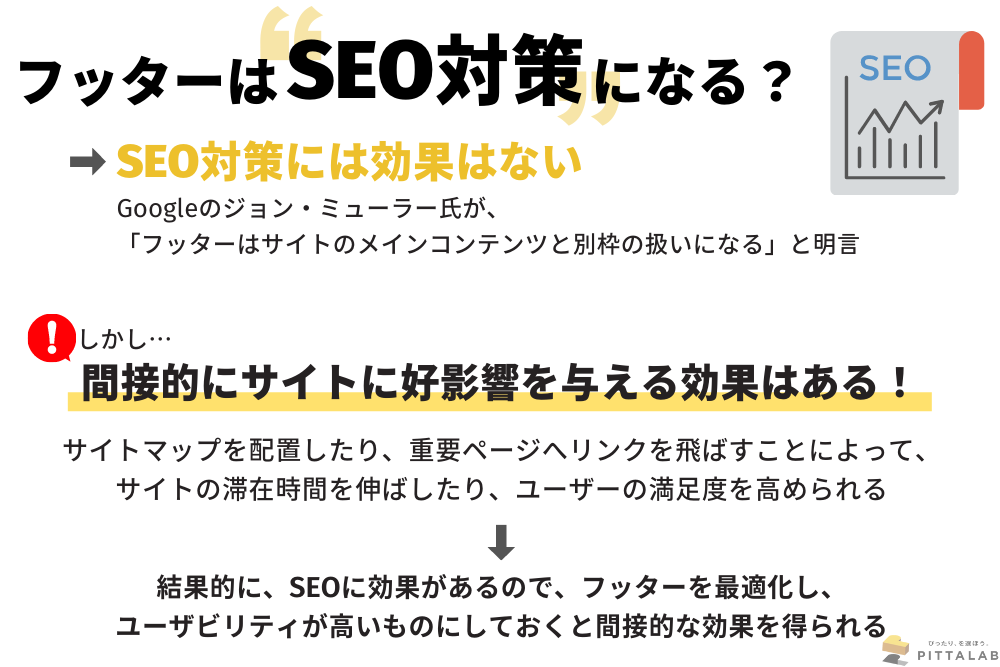
(1)フッターはSEO対策に効果はない
結論から言えば、フッターにSEOの直接的な効果はありません。
これはGoogleのジョン・ミューラー氏が、「フッターはサイトのメインコンテンツと別枠の扱いになる」と明言しています。
Google担当が残している発言であり、今後も変わることがないと思われます。
(2)過去効果があると言われた時代はあった
過去フッターはSEO的に効果があると言われた時代がありました。それはキーワードを詰め込めば、サイトの順位が上がるという時代のことです。
現在ではその効果はほぼ期待できないのが実状です。
(3)間接的にサイトに好影響を与える効果はある
直接的な効果はありませんが、サイトマップを配置したり、重要ページへリンクを飛ばすことによって、サイトの滞在時間を伸ばしたり、ユーザーの満足度を高めたりという効果があります。
それは結果的に、SEOに効果があるので、フッターを最適化し、ユーザビリティが高いものにしておくことは間接的な効果をもたらしてくれると言えます。
フッターのデザインを探せるサイト?

フッターのデザインを作るときに参考にしたいサイトを紹介します。ゼロからアイデアを出して決めるのが難しいという人も多いと思います。
参考サイトからイメージのあったサイトをピックアップして作るようにすると、理想通りのフッターを作りあげられます。
3つご紹介します。
(1)フッターデザイン.comで探す
フッターデザイン.comはサイトタイトル通り、いろんなサイトのフッターを集めているサイトです。一覧表示れば一気に確認することができます。
デザインパターン、色使いともにレパートリー豊富な事例が乗っているので、自社のイメージにあるフッターが見つかるでしょう。無料で使えます。
(2)WebDesignClipでフッターを調べる
WebDesignClipは、合計で3791サイトが掲載されている、ホームページを集めたサイトになります。特徴としては広いジャンルの事例が豊富に載っています。
カテゴリーごとで分かれており、検索しやすく、自分のジャンルの他のページを調べたりをスムーズに行うことができます。
あくまで、サイトの事例集なので、ページにいきフッターを確認して使うようにしてください。
(3)Pinterestを使いサイトを横断しながら探す
Pinterestは画像を軸にして情報を探すことができるSNSです。Twitterなどと比較すると知名度は低いですが、事例を探す際など非常に重宝します。
Pinterestで「webデザイン」などで検索を行うと、キーワードに沿った投稿が表示されます。表示されるサイトはデザイン性が高いものが多く、写真で次々に表示されるため、参考サイトが見つかりやすいと思います。
ぜひ活用してみてください。
フッターデザインおすすめ15選

(1)株式会社サイバーエージェント

引用:株式会社サイバーエージェント公式サイトより
株式会社サイバーエージェントのフッターです。先進的な企業イメージとは思えない、シンプルな雰囲気で作られています。
無駄な情報を削ぎ落とし、必要最小限の情報と、SNSへの導線のみで作られています。
ホームページだけではなくSNSを活用した情報発信を行っているように感じられるフッターになっています。
(2)トヨタ自動車株式会社

引用:トヨタ自動車株式会社公式サイトより
トヨタ自動車株式会社のホームページですが、ジャンル分けがシンプルで、わかりやすい導線になっているのが特徴です。
購入予定の方と、オーナーとで分けており、ユーザビリティが高いのがポイントです。SNSのリンクはカラーにしており、パッとみて視線に止まり、SNSを積極的に使っていることが感じられます。
(3)あおぞら銀行

引用:あおぞら銀行公式サイトより
あおぞら銀行のフッターです。特徴的なのはフッター上部のタブです。
タブによってフッターの内容が切り替わるような仕様になっており、ユーザーが目的のページにたどり着きやすく、検索性もしやすいレベルの高い設定になっています。
情報量が多い場合は参考にしたいフッターです。
(4)株式会社エイブル

引用:株式会社エイブル公式サイトより
株式会社エイブルのフッターです。エイブルのグリーンのカラーがあしらわれており、ブランドイメージとの一体感が感じられます。
不動産を検索するのが主な目的となっており、そのためにフッターには検索を目的としたリンクが貼られているのが特徴です。
サイトの目的によって、目的を達成することに適した構成が大事ということがわかります。
(5)パナソニック株式会社

引用:パナソニック株式会社公式サイトより
パナソニック株式会社のフッターです。商品情報とサポート、その他と項目が少なく、色味もすっきりと作られています。
上部にはSNSと公式アプリが大きめに設置されていることから、SNS誘導などの導線が意識して作られているのがポイントです。
目立たせたい項目はきちんと目立たせることが大事とわかるフッターです。
(6)株式会社ZOZO

引用:ZOZOタウン公式サイトより
国内でも大手のECサイトである、ZOZOタウンのサイトのフッターです。シンプルなデザインでまとまっています。
ECサイトらしく、カテゴリ一覧が綺麗に並んでおり、各ジャンルへの導線がしっかり配置されているのが特徴です。
ECサイトは回遊性が売り上げに直結するため、それが効果的に設置されています。
(7)株式会社リブセンス

引用:株式会社リブセンス公式サイトより
人材関連の事業をメインにしているのが「株式会社リブセンス」です。
コーポレートサイトらしく、必要な情報だけで構成されているシンプルなフッターとなっています。
メッセージといい、カラーといい、ブランディングに特化させたフッターとして活用しています。
(8)株式会社吉野家

引用:株式会社吉野家公式サイトより
牛丼大手の吉野家のフッターです。
店舗検索やテイクアウトの予約など、ユーザーが知りたい情報へのアクセスができるような工夫がこらされています。
企業のこだわりページへの導線もあり、企業を詳しく知るためのフッターになっています。
(9)株式会社博報堂

引用:株式会社博報堂公式サイトより
大手広告代理店の株式会社博報堂のフッターです。
白バックに対して、企業情報や事業領域など、コーポレートサイトらしい自社に関する内容のリンクが配置されています。
採用情報やSNSなども記載されており、ナビゲーションとしての役割を主に果たしています。
(10)サントリーホールディングス株式会社

引用:サントリーホールディングス株式会社公式サイトより
飲料メーカーサントリーホールディングスのサイトのフッターです。
サントリーアカウントの「マイページ」と「新規会員登録」のボタンが目立つような配色にされているのが特徴です。
フッターからは会員を獲得したいという目的意識が感じられる構成となっています。
(11)株式会社LIG

引用:株式会社LIG公式サイトより
メディア系サイトLIGのフッターです。
ブログと会社情報と採用情報という、非常にシンプルな情報のみで構成されています。背景が黒で文字が白となっており、デザイン面は非常にシンプルとなっています。
SNSボタンの色合いも全てモノクロで、デザインは統一感が意識されています。
(12)花王株式会社

引用:花王株式会社公式サイトより
花王株式会社のフッターです。
デザインに振り切った構成になっており、企業ブランディングに特化しています。
情報を極力減らすことで、あえて洗練されたイメージを出しています。ビューティ系のサイトの場合は、余白を使うことで高級感を演出できます。
花王は余白を最大限に活用して、ブランドを表現しています。
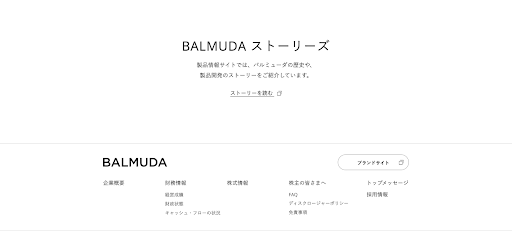
(13)バルミューダ株式会社

引用:バルミューダ株式会社公式サイトより
バルミューダ株式会社のホームページのフッターです。
白色の背景で文字が黒でデザインとして非常にスッキリしています。
基本的な企業情報などの項目は下部に綺麗にまとまっており、導線として迷うことないように設置されています。
注目すべきはストーリーズのリンクです。重要ページへのリンクを、スペースをしっかりとって目立たせることで、確実に誘導しようという構成になっています。
バルミューダの場合は、フッターを使うことで、特定ページへのアクセス増を行っているのが特徴です。
(14)株式会社世田谷自然食品

引用:株式会社世田谷自然食品公式サイトより
世田谷自然食品のホームページのフッターです。商品一覧、お客様ページと分けられており、導線設計がスムーズで使いやすいサイトになっているのが特徴です。
下部にイラストを配置し、可愛らしさとともに印象に残るフッターになっています。
(15)株式会社アニメイト animate Times

引用:株式会社アニメイト公式サイトより
株式会社アニメイトのホームページのフッターです。
サイトカラーである青と白で統一されており、すっきりとして非常に見やすくなっています。ユーザーは項目がジャンル分けされているため、気になる商品へのアクセスがスムーズに行うことができるのが特徴です。
派手なデザインはないですが、堅実に使いやすいサイトマップとして役割をこなしているフッターです。
8.最後に

今回はフッターに記載すべき項目や、作成する時の注意点、作り方を解説しました。
フッターは記事を読み終わったモチベーションの高い読者が真っ先に見るパーツでもあります。導線を設計しておくことで、コンバージョン率がガラッと変わってきますので、作り込めば非常に高い集客効果を見込めます。
作るサイトによって微妙に異なってきますので、この記事を読み直して、作るようにしてみて下さい。
あなたが求めるフッターを作るために、事前準備や適切な設計をしておくことがポイントになります。



