ホームページを構成する要素の中で、もっとも重要と言われているのがヘッダーです。
多くのユーザーはサイトに訪れて3秒以内には、そのページを読み進めるか読み進めないのかを決めるというデータもあります。そのため、ヘッダーにはホームページに訪れてくれた読者が読み進めたいと思うデザインや内容が求められています。
そのような背景から、ヘッダーが果たしている役割は大きくなっています。
そのため、
「ヘッダーってどうやって作ったらいいんだろう?」
「本文を読み進めてもらいたいけど、どんな要素を入れたらいい?」
「ヘッダーを自分で作れない場合はどうしたらいいの?」
「ヘッダーを作るときはどんなことに注意したらいい?」
このような疑問を持つことも多いはずです。
本記事では、ヘッダーに関して、参考事例や、効果的なヘッダーを作るためのポイントなどを網羅的に解説していきます。
事例を参考にして、効果的なヘッダーを作ることができるように学んでいきましょう。
1.なぜWebサイト制作でヘッダーは重要なのか?

Webサイトではヘッダーが重要ということがよく言われています。そのためヘッダーに力を入れて作成する人も非常に多くなっています。
ここでは、なぜサイト制作でヘッダーが重要なのかということについて、ご紹介していきたいと思います。
(1)サイトを閲覧するかどうかを判断される重要なパーツ
結論から言えば、読者がサイトを閲覧するかを判断するパーツがヘッダーです。
人はサイトに訪れて、3秒以内にそのサイトを読み進めるか、それとも違うページにいくのかを決めてしまうと言われています。
例えば、ヘッダーを見て、「自分にとって必要そうな情報がない」「サイトが古い感じがするから情報の鮮度が悪そう」というような判断を瞬時に行います。
ヘッダーの部分で惹きつけられなければ、読者は他のページにいき、二度とあなたのサイトには戻ってきません。サイトを見てもらえなければあなたが、伝えたいことも、見てもらいたいことも、信じてもらいたいことも伝えられません。
読者が自分のサイトを見たいと思ってもらえるような、興味を引くヘッダーを作るのがとても大切です。
(2)他のページへの導線となり回遊性に影響がある
ヘッダーはサイトの回遊性をあげる効果があります。
ヘッダーにはメニューというのを設定できます。ホームページのロゴやタイトルの横に横並びのメニューを見かけたことがあると思います。例えば「ホーム」や「問い合わせ」といったものです。
このメニューに何を配置するかによって、ページの回遊性が大きく変わります。いつでもホームに戻れるホームボタン。カテゴリページを設定するだけでも大幅に回遊率は向上します。
回遊率の高いサイトは、それだけ滞在時間も伸びていき、SEO的にも滞在率の増加として好影響があります。導線がスムーズであればあるほど、読者は回遊すること自体を楽しんでくれるようになります。
なんとなくで作らずに、見せたいページ、確認して欲しいカテゴリなど、項目にこだわって選ぶようにしましょう。
(3)コンバージョンに直結し売り上げに影響がある
ヘッダーメニューにコンバージョンに直結する項目を設置することで、売り上げに大きな影響を与えることができます。
なぜなら、読者の目に真っ先に入るパーツであるとともに、どのページに遷移しても常に表示され続け、読者の視線に入り続けるからです。
例えば、「問い合わせ」もどこにフォームがあるかわからなければ、読者はフォームを探してまで問い合わせをしてはくれません。
一方で、目立つところに、メルマガの登録や、商品ページや、問い合わせフォームがあればすぐに目的にページにたどり着けます。
売り上げを上げたい、メルマガなどの登録率を上げたいなど目的があるのであれば、ヘッダーに確実に設定するようにしましょう。
(4)ブランディングの効果がある
ヘッダーに画像を使うことで、webサイトのデザイン性を高められます。
サイトごと、企業ごとにカラーがあり、ヘッダーのデザインで表現できます。シンプルなデザインにすれば洗練されたイメージを出せますし、複雑で凝ったイメージにすれば、デザイン性の高いサイトというイメージを出せます。
読者はパッと見た印象でサイトのイメージを決定します。
サイトを運営する上で、どんなイメージを読者に持って欲しいのかで、ヘッダーのデザインを決めるようにしましょう。
2.効果的なヘッダーを作るための5つのポイント

次に、効果的なヘッダーを作るために必要な要素について解説します。
ヘッダーはサイトのイメージを決定し、かつ読者がサイトを見るか見ないかを判断する重要なパーツであると説明しました。
どのような点に気をつけて作ればいいのかを5つのポイントに分けて解説していきます。
(1)誰に見て欲しいサイトかターゲットを明確にする
効果的なヘッダーを作るためには、サイトのコンセプトをあらかじめ明確にしておくことが大事です。
コンセプトや目的が決まっていなければ、誰に向けて作っているサイトかどうかがはっきりせず、ぼやっとしたサイトになってしまいます。
例えば男性向けなのか女性向けなのかでも、訴求する内容が大きく異なります。また扱う商材がサプリなのか、趣味なのかでも全くテイストは異なります。
もちろん、すでにデザインされているテンプレートを使えばある程度の装飾やデザインはできており、綺麗に整ったサイトは作れます。
ですが、ターゲットを定めて、サイトを作り込めば、細部までに拘ったサイトが出来上がります。それはヘッダーを作る時にも、メニューの配置、使うロゴに影響してきます。
ですので、事前にターゲットをはっきりと定めてから作るようにしましょう。
(2)商品やサービスのイメージに合った色使いをする
ヘッダーを作るときは、扱っている商品やサービスのイメージに合った色使いをして、サイト全体のデザインに統一感を持たせておくのが大切です。
なぜなら、イメージと違うと感じた時点で読者は、そのページから離脱してしまう可能性があるからです。
例えば、女性用の化粧品を扱っているサイトにも関わらず、黒や茶色といった暗い色を使ってしまうと、化粧品というイメージからは遠ざかる可能性が高くなります。
人には潜在的に、この種類はこの色といったような色のイメージがあります。自然な感じを出したいなら緑、明るくポップなイメージを出したいなら、黄色やピンクなど明るい色を使います。
色のイメージは購買欲にも影響があるので、自分の好みで作らず、読者に沿ったヘッダーを心がけましょう。
(3)デバイスごとの見え方をチェックして作成する
今から15年以上前までは、ネットと言えばPCが主流でした。ですが、現在ではスマートフォンが個人に普及し、日本人の約7割がスマートフォンを持ち使っているという状態です。
ですが、まだまだヘッダー作成にはPCが広く使われています。このとき注意しておかなければいけないのが、スマホからの見え方まで考えて作ることです。
PCで作りそのままPCでしかチェックしない人が多いですが、デバイスが変われば、その分パーツの大きさも異なります。なので、PCではうまく表示できていたものの、スマホで確認すると大きくデザインが崩れてしまっていたというのはよくある話です。
デザインが崩れているサイトは、一瞬にして信頼を失うので、制作が完了した後は、全てのデバイスでの表示を確認してから納品するようにしましょう。
現在はレスポンシブ対応のサイトも増えているので、ほとんど問題なく動作しますが、納品後にできておらずクレームになったり、顧客離れにもつながるので注意しましょう。
(4)ユーザビリティに配慮して事前に導線を設計をする
ヘッダーで一番大事なのは、いかにサイトをみてもらえるかというお話をしましたが、その次くらいに大事なのが、ユーザーの導線としての役割です。
ですので、読者にとってどのような導線にすれば、スムーズにサイトを回遊してもらえるかをあらかじめ考えて設計しておくことが大事です。
例えば、ホームへのリンクを配置しておけば、どのページからでもホームに戻ることができますし、初心者向けの講座といったシリーズものをまとめたページへのURLを配置しておけば、順番にサイトで学習を進めてもらうような導線を作ることもできます。
読者にとってヘッダーの導線がキレイだと使いやすいサイトになります。
(5)ユーザーの視線の動きを意識して作成する
読者はサイトを観るとき、3つの視点のパターンがあると言われています。ヒートマップなどをみると、視線がキレイにパターン通りに動いている様子が確認できます。
この視点のパターンをヘッダーに取り入れると、読者にとって見やすいサイトになります。
それぞれの特徴を理解しておき、ヘッダー作成に取り入れましょう。
(a)Zパターン
Zパターンは、商品の陳列などの際にも取り入れられており、非常に有名な目の動きとされています。人は並べられたものをみるとき、左上から右上、右上から左下、左下から右下というZの動きを取ることが多いとされています。
この目線の動きは特に、サイトに初めて訪問した人に多い傾向があります。
(b)Fパターン
Fパターンは、リピーターに多い目線の動きと言われています。Zパターンと同じように、左上から右に視線をスライドさせるのは変わりませんが、その後、下がって、左から右に視線を動かすことを繰り返します。
下段に行くに従って、右への視線のスライドの長さが減っていきますので、最上部へ重要なコンテンツやURLを設置しておくことが重要ということがわかります。
(c)グーテンベルグ ダイアグラム
グーテンベルグダイアグラムというのは、簡単に言えば、ななめにざっと読む読み方を読者はしますよということです。左上からサイトを読み始めるのは同じなのですが、そのあとに真横にスライドするのではなく、右下に向けて一気に視線を横断させていきます。
現代人は忙しいため、サッとサイトの良し悪しを判断したいために行う読み方であり、右上があまり読まれないことからわかるように、左上部に重要な要素やイメージを入れておくことが大事ということがわかります。
3.ヘッダーの作成方法

ヘッダーがサイトのブランディングや読み進めるかを決める大事なポイントということはすでにわかったと思います。
が、どのように作ればいいか悩むという人も多いはずです。
ここでは、ヘッダーの作成方法について、3つの方法に分けて解説をしていきます。
(1)自分で作る
まず、一番手軽にできるのが、自分で作成するという方法です。基本的なPCの操作スキルがあれば実は誰でも作成できます。
というのも、簡単かつキレイにバナーを作成できるようなアプリやサイトが豊富にあるからです。例えば「Canva」は無料で使えるにも関わらず、多数のテンプレートが用意されており、初心者でも簡単にヘッダーを作成できます。
ただ、スキルがないとサイトのイメージに合わせたり、自分が想像しているようなものにはならないので、デザイン性の高いものを作りたい場合などはプロに依頼するのがいいでしょう。
(2)フリーのデザイナーに依頼する
価格を抑えて依頼したい場合は、フリーのデザイナーにお願いするのがいいでしょう。ココナラやクラウドワークス、ランサーズなどを探すと、1000円〜で依頼を受けてくれるデザイナーの方が結構数いらっしゃいます。
メリットとしては格安で依頼できる点と、いろんなタイプのデザイナーさんが仕事を受けてくれる状態にあるので、自分のイメージにあったデザインを作れる方に依頼しやすいメリットがあります。
デメリットは、基本的にデザイン案はこちらが用意する必要があるということです。
あくまでデザイナーさんはこちらが作りたいものを形にするというスタンスです。なので、どんなヘッダーを作りたいのか、色やイメージなどをあらかじめ決めておき、発注段階で細かく伝えなければ、想像と違うものが上がってくるということになってしまいます。
ある程度イメージが固まっていたり、とにかく格安で依頼したい場合はおすすめです。
(3)HP制作会社に依頼する
最後にHP制作会社に依頼するという方法があります。ヘッダーを凝ったデザインなどにしたい場合や、企画やサイトの構成などから含めて相談したい場合などは、HP会社に依頼することで、統一感のあるデザインで作ることができます。
一般的に相場は2万円程度から依頼できますが、素材撮影などから発注するというケースでは5万円以上かかる場合もあります。
4.ヘッダー作成を外注する際の注意点

ヘッダーを自社ではなく、外注して作成する場合の注意点についてみていきましょう。外注すれば自分の希望通りのものが作れるわけではありません。
デザイナーや制作会社に丸投げして後から後悔しないようにチェックしておきましょう。
(1)過去の実績や制作物を確認してから依頼先を選ぶ
デザイナーによって得意なデザインというのがあります。漫画家にも得意なテイストがあるのと同じです。藤子・F・不二雄はドラえもんの絵を書くのは得意ですが、おそらくドラゴンボールのようなテイストはかけないでしょう。
人には得意なデザインというのがあります。ですので、依頼先を選ぶ際には過去の制作実績を必ず確認して、自分がイメージしているヘッダーと同じような制作実績のある会社に依頼することで、ニアミスを防止できます。
依頼した後に、そのことがわかったとしても、一度制作を依頼してしまってからのキャンセルは基本的に効きませんので、事前にチェックしておきましょう。
(2)あらかじめ料金体系を確認しておく
料金体系が明確なところに依頼しましょう。というのも後から、追加追加で料金が発生してしまうと、予算を超えてしまう可能性が高いからです。
どのパーツにするといくらになるのか、制作期間が伸びれば見積もりがたかくなるのか、修正すると見積もりが増えるのかなど、依頼する会社によって見積もりの設定金額はさまざまです。
不明確な会社に依頼すると、本来修正をお願いしたくても、できなくなってしまったり、後からもやもやとしてしまいます。最初から料金設定が明確な会社に依頼すればそのようなことはないので、料金表を確認するか、どうしてもその会社に依頼したい場合は、あらかじめ、料金体系を明確にしてもらうようにしましょう。
(3)できる限り素材は自分で用意しておく
ヘッダーを作る際、コストを下げるためにも、自分で用意できるような素材はあらかじめ準備しておくことが大事です。ヘッダーの制作において、素材から準備してもらうということになると、5万円以上の費用がかかってくることも十分に考えられます。
そうなってくると他の部分にかけられるコストを削らざるを得なくなったりします。自社で用意できるような素材や写真などを提供すれば、そのままコスト削減に繋がります。また素材を提供することでデザイナーさんとしてもイメージが湧きやすく、作業がしやすくなります。
デザイナーに丸投げするのではなく、自分も責任を持って制作に携わっていくことが、いいヘッダーを作るカギです。
5.ヘッダーを作る際のよくある失敗

次にヘッダーを作る際に気をつけておきたい失敗について解説します。よくある失敗の項目は気をつけないと、サイトに素人感を出してしまい、読者の離脱に直結します。
しっかりと確認しておきましょう。
(1)ヘッダー幅が合っておらず素人感が出る
ヘッダーのサイズにはこだわりましょう。特にヘッダー幅には注意が必要です。明らかにデザイン上で幅があっていないと、サイトに古さや素人感が出てしまいます。
今の読者は「デザイン性」に非常に敏感です。少しでも崩れているサイトを見かけると、それだけでそのサイトへの信頼性を失うことになります。
少なくとも、PCとタブレットとスマホで対応するようなデザインは用意しておくことをお勧めします。
(2)ユーザーがスクロールすることを意識していない
現在の主流は固定ヘッダーです。これには、つねにヘッダーがつきまとってきてうざったいというデメリットがあるものの、ページのどの位置にいても、常にナビゲーションにすぐに辿り着けるというメリットがあります。
ただ、現在はスクロールする時代ですので、常に追いかけ続けるヘッダーはユーザビリティにおいて、不満の声もあります。情報を取得している最中は邪魔をせず、必要な時に利用できるそんなヘッダーを目指す必要があります。
6.ヘッダーデザインを探せるサイト

ヘッダーを作成する時に参考になるサイトをご紹介します。ヘッダーをイチから考えようとすると、なかなかアイデアは出てきません。
なので、すでに利用されているヘッダーを集めたサイトをみつつ、参考にしながら作ることで、発注者とクリエイター共に、イメージを共有して、作成がスムーズに進みますので、ぜひ以下のページを参考にしてみてください。
(1)HEADERLOVEで探す
HEADERLOVEは海外サイトのヘッダーを集めているサイトです。日本と比べると海外サイトのデザインは洗練されています。
日本で使っている人も少ないため、デザインが被らないので、このサイトから探してみるといいと思います。
(2)Pinterestでサイトを横断しながら探す
ピンタレストは、好きな写真や画像をシェアできるサービスです。こちらには「素敵なヘッダーを集めてみた」とかwebデザインの参考事例などが、数多くピックアップされています。
横断して探すことで、自分にあったデザインを見つけることができるでしょう。
7.ヘッダーを作る際に参考にしたい会社15選

ヘッダーを作るにあたって、実際に参考にしたい会社を15選で紹介していきます。
(1)PAS-POL

引用:PAS-POL公式サイトより
PAS-POLは旅に関する写真や本の販売をしているサイトです。こちらは右にシンプルなメニューが表示されるというデザインです。
度に関するサイトは、ごちゃごちゃしたデザインよりもシンプルなデザインにすることで、洗練されたイメージを与えられます。
背景を強い色味の場合、白地にすることで、文字を逆に際立たせることができるのがポイントです。
(2)株式会社システムショップもり

引用:株式会社システムショップもり公式サイトより
住宅施工を手がける株式会社システムショップもりのヘッダーです。緑や葉っぱをあしらったデザインで、優しい自然のイメージを与えることができます。
自社の説明、メニューの紹介、不動産情報、成功事例を配置することで、自社への興味関心を強めてもらうという役割を与えています。その下には電話番号を配置し、すぐにコンバージョンしてもらう導線が意識されています。
(3)SAKAI株式会社

引用:SAKAI株式会社公式サイトより
リフォーム店のSAKAI株式会社のヘッダーです。オレンジと茶色という色使いで温かみを感じさせるデザインとなっています。
電話番号とお問合せフォームがこのサイトの導線となっており、自社への問い合わせをして欲しいという意図を感じるヘッダーです。24時間受付中というマイクロコピーによっていつでも問い合わせていいんだという安心感と手軽さを感じさせてくれます。
施工事例やスタッフ紹介など、売り込みよりも、自社認知を訴求しているのがポイントです。
(4)カシオ計算機株式会社

引用:G-DHOCK公式サイトより
カシオのG-SHOCKの販売ページです。
こちらは黒背景に白文字を使うことで、文字が際立ち目が止まります。ごちゃごちゃしたデザインを一切排除することで、商品のブランディングへの意識が強く感じられます。
黒をメインにすることで、高級感を演出できるというところもポイントです。
(5)高木学園付属幼稚園

引用:高木学園付属幼稚園公式サイトより
神奈川県にある高木学園付属幼稚園のホームページのヘッダーです。可愛らしいイラストを活用したデザインで、カーソルを合わせることで動くアニメーションになっています。
暖かい幼稚園の雰囲気を感じさせてくれるヘッダーなのが好印象です。
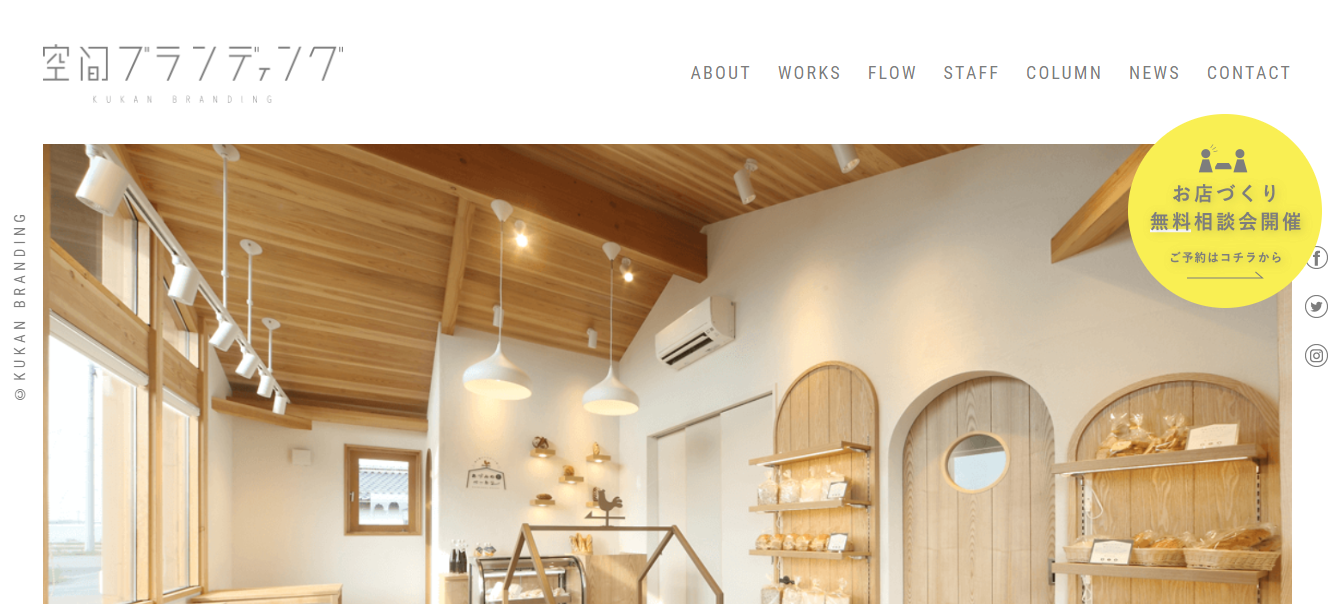
(6)空間ブランディング

引用:空間ブランディング公式サイトより
店舗やオフィスなどの空間のデザインを手がける「空間ブランディング」のホームページのヘッダーです。白地に黒の文字でシンプルなデザインであると共に、依頼すると洗練された空間デザインをしてくれそうなイメージを与えてくれます。
相談会の予約のボタンが黄色で目立ち、目を止めやすくなります。
(7)ヤンマーホールディングス株式会社

引用:ヤンマーホールディング株式会社公式サイトより
トラクターやボートなど農業や漁業で使う機械製品を取り扱うヤンマーホールディング株式会社のヘッダーです。
ドロップダウンのメニューを開くと、画像が設置されており、使いやすくイメージしやすいナビゲーションになっています。ユーザーとしては回遊しやすいサイトになっているのが特徴です。
情報が多いサイトは、このサイトのように、ヘッダーでのナビゲーションを意識して構築することで、隅々までサイトを読んでもらえるようになるので、参考にしたいヘッダーです。
(8)B-R サーティワン アイスクリーム株式会社

全国に店舗があるため、サイトの訪問者が知りたくなる店舗情報がトップにきているところからユーザビリティを感じるサイトです。
自社のロゴを配置することで、パッと見で自社サイトとわかるブランディングをしているのが特徴です。
(9)株式会社電通エルフトアーキテクト

引用:株式会社電通エルフトアーキテクト公式サイトより
広告に強みを持つ株式会社電通エルフトアーキテクト公式サイトのヘッダーです。
コンタクトのパーツのみ、背景を黒にして、マウスオーバーすると青に変わるアニメーションとなっています。問い合わせパーツを目立たせることによって、ヘッダーからの問い合わせを誘発する導線となっています。
CTAはなんとなく設置するのではなく、目立たせたり気づかせたりというアピールが必要だと気づかせてくれるサイトです。
(10)株式会社マーケティング研究協会

引用:株式会社マーケティング研究協会公式サイトより
マーケティング研究協会という固いイメージのサイトですが、淡い色使いをすることで、問い合わせをしやすいイメージを与えています。
サイトを作る際は、読者が親近感を感じてくれるか?というのも検討しないと、読者にとって敷居が高いサイトになってしまう可能性があるので注意が必要です。
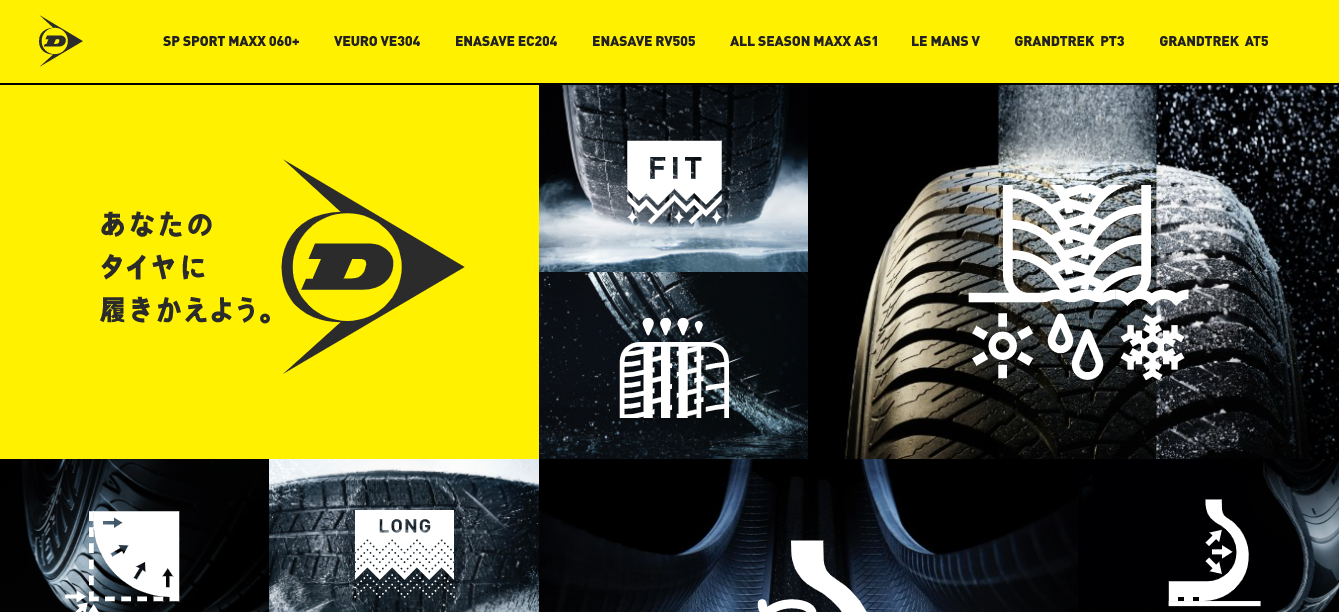
(11)住友ゴム工業株式会社

引用:ダンロップ公式サイトより
ダンロップのサイトですが、サイトのターゲットが初心者向きでないとわかります。ダンロップはタイヤメーカーになるため、問屋さんや車販売店などプロからの問い合わせがメインです。
そのため、ヘッダーでは商品に直接飛べるようなデザインにしています。ターゲットを絞れば、ヘッダーの内容がガラッと変わりますので、事前に設計を綿密に行うようにしましょう。
(12)株式会社東亜不動産

引用:株式会社東亜不動産公式サイトより
熊本の不動産会社「株式会社東亜不動産」の公式サイトです。
サイト内部の情報量が非常に多いですが、「買いたい」「売りたい」「借りたい」「貸したい」と4つに分けた配置によって、導線がスムーズになっています。
情報量が多い場合は、カテゴリを複雑にしすぎないことで、ユーザーの導線が整理され、コンバージョンに繋がりやすくなります。
(13)岐阜県弁護士会

引用:岐阜県弁護士会公式サイトより
岐阜県弁護士会のホームページのヘッダーですが、予約問い合わせボタンがオレンジを使い、目に留まるデザインとなっています。
多少違和感を感じたとしても、見せたいボタンやパーツは際立たせるデザインにできるのがポイントです。
(14)須田総合法律事務所

引用:須田総合法律事務所公式サイトより
"リーズナブルな費用でスピーディーに対応"をしてくれる須田総合法律事務所のサイトです。
営業時間や初回の料金がヘッダーで確認できますので、「今すぐ解決したい」問題を抱えている人の場合、コンバージョンしやすくなります。
扱っている内容によっては、このサイトのように、オファーを記載するのもコンバージョンを増加させる一つの戦略です。
(15)株式会社マリモホールディングス(採用サイト)

引用:株式会社マリモホールディングス公式サイトより
自分らしい働き方を全面に出した株式会社マリモホールディングスの採用サイトです。
ヘッダーですが、採用という目的に沿って絞った内容のみで構成されているデザインとなっています。
目的に合わせて配置することでサイトの利便性が上がります。ヘッダーはナビゲーションの要素もあるので、設計段階からサイトの目的を決めておくことで、ヘッダーの役割を明確化することができます。
8.最後に
今回は、ヘッダーのデザインの参考となる会社の紹介や、ヘッダーをデザインする際の注意点やポイントについて解説していきました。
ヘッダーはサイトを読み続けるかを決定するとても重要なパーツです。それとともに、ブランディングやコンバージョンにもつながるため、設計段階から、目的や意図を明確にして作り込むことが求められます。
ヘッダーを有効活用して、コンバージョンを増やせば売り上げも増えていきますので、今回の記事をぜひ参考にしてみてください。
ヘッダーデザイン関連記事