採用率を上げるためにも、採用ページのデザインは特に重要なポイントです。
しかし、デザイン以前に情報の整理や自社イメージの再確認など、疎かにしてはいけないことが、いくつかあります。
実際にデザインに取り掛かるまでに整理したいことから、デザインに関する重要なポイントを挙げ、制作方法とデザインに富んだ事例をご紹介していきますので、是非参考にしてください。
採用ページと企業ページは別物

採用ページを魅力的なデザインにする前に、「採用ページ」と「企業ページ」は別物だということを理解しておくことが前提となります。
まず初めに、採用ページについて解説していきますので、十分に理解した上でこの記事をご覧ください。
採用ページは採用専用のページであることが大前提
新卒採用・中途採用はどちらも近年、採用ページからの応募が多くなっています。
企業側としても効果的に採用活動を行うために、求職者に十分な判断材料を提供する必要があります。
スムーズに進行するためにも企業側と求職者側の採用に関するイメージの共有が重要となります。
以上を可能にしているのが、近年では主流となった「採用ページ」です。
採用ページは、企業が運営する「採用に特化したページ」のことを指します。
求職者が広告などで企業に興味を持った際に、企業の詳細や採用情報を詳しく届け、応募に直結させることができるツールです。
求人広告自体も少なくなってきていて、求職者が採用ページからダイレクトに、企業へ興味を持つことも非常に増えてきています。
それにより、採用ページが企業の第一印象を作り上げると言っても過言ではなくなってきています。
デザインに取り掛かる以前に整理しておきたいこと

採用ページが企業の第一印象を作り上げますが、そこで重要となってくるのがデザインです。
パッと見のデザインが問題で採用率に直結した結果が出ないということも多々ある事案です。
そんなことにならないように、まずはデザインに取り掛かる前に整理しておきたいことを3つに分けて解説していきます。
(1)自社のイメージを再確認し固めること
企業側は求人情報だけではなく、自社イメージを再確認し固めることが重要ですとなります。
採用者側にとって、企業のイメージは働く前から把握しておきたいポイントとなります。
的確なイメージを採用者へ伝えるためには、自社のイメージをまとめあげておくことがデザインより大事な作業となります。
まずは事前の準備としてこの部分から取り掛かりましょう。
また、デザイナーとの意思疎通を円滑にするためにも、非常に重要なポイントとなります。
(2)ターゲットとなるペルソナの設定
企業側も「こんな人材が欲しい」という希望があるはずです。
そのターゲットの仮定となるペルソナの設定も欠かさずに行いましょう。
ペルソナの設定では、なるべく細かな情報を盛り込みましょう。
例えば、性別・年齢・居住地・趣味・やりたい仕事・目標・求職への意欲などを想定しておくと良いでしょう。
ターゲットの年齢が20代と40代では、採用ページのデザインは大きく変わってくるはずです。
的が外れたデザインにならないためにも、なるべくペルソナを細かく設定しましょう。
(3)掲載する必要な情報の整理
このポイントもデザイン以前に大事な作業となります。
必要な情報を端的にまとめあげることが、魅力的なデザイン制作に繋がってくるからです。
不必要な情報まで記載してしまうと、求職者側としても情報収集がしづらくなってしまいますし、文字数が不要に増えるだけで、デザインに支障をきたすこともあります。
自社イメージを再確認し固めることに加え、掲載する必要な情報の整理もデザイン以前に必ず行いましょう。
求職者に魅力の伝わる採用ページの特徴
求職者に自社の魅力が伝わる採用ページには、3つの特徴があります。
これから新しく採用ページを作成したり、既にある採用ページを改良する際に、ここで紹介する内容を参考にしてみてください。
企業理念が明確にわかる
企業理念は、会社と求職者をつなぐ大切な要素です。
求職者は企業理念を見て、会社の今後の成長性や将来性が見込めるのかを確認しています。
ビジネスモデルがある場合は、どのように成長していくのか記載しておきましょう。
会社として明確なビジョンがあると感じてもらうことができれば、求職者が会社を選ぶ際の基準になります。
社風をイメージすることができる
働いている様子や社員同士の雰囲気などを写真や動画を通して伝えることができれば、求職者に社風をイメージしてもらうことができます。
最近では、事業内容よりも社風を重視している応募者も多く存在するため、社風を伝えることで、求職者の印象に残すことができます。
「風通しが良い」「やりがいがある」などの社風をアピールしている企業は多くありますが、他社と差別化するという意味でも他の観点から自社をアピールすることをおすすめします。
また、良いところだけではなく、改善点をアピールすることも大切です。
例えば、「社員からの意見で社内制度の変更をした」などの実際に改善を行った事例を掲載することで、「社員や会社の問題に真摯に向き合う会社」ということを伝えられます。
最近では、ライフワークバランスを重視する求職者が増えているため、「どのような働き方ができるのか」も掲載すると良いです。
例えば、「オフィス環境の改善を行い、フリーアドレスで仕事ができる」「在宅ワークを取り入れている」など、積極的にアピールすることをおすすめします。
求める人材像がわかりやすい
企業理念やビジョンを掲載した上で必ず記載するべきことが「求める人材像」です。
人材像は、わかりやすい言葉で掲載しましょう。
さらに、求める人材像に近い社員の就職活動の時の悩みや入社を決めた経緯、その時の思いなどを記載した記事を制作し掲載することで、「この会社で活躍できそう」「興味がある」といった、求める人材像にあった求職者からの応募を得られます。
採用ページのデザインに関する重要なポイント

ここからは、採用ページのデザインに関する重要なポイントをお伝えしていきます。
デザインと一言で言っても、こだわるべきポイントがいくつもあります。
その中でも、特に採用ページのデザインを魅力的に見せるポイントを4つに絞ってご紹介致します。
実際のデザインに取り掛かる際に、是非参考にしてください。
(1)エントリーボタンの位置
採用ページから「いざ応募しよう」と求職者が思ってもエントリーボタンが見つからなければ、応募はできません。
たくさんの採用ページを見ている求職者にとっては、配置が分かりづらいだけでもストレスに感じてしまいます。
細かく問い詰めればエントリーボタンのデザインも重要ですが、何より位置が重要です。
例えば、採用ページに入った時点で見える位置に配置すると良いでしょう。
この配置であれば、求職者が採用ページへ再訪問して応募を試みるときにも、スムーズに応募することができますし、「この企業は採用へ前向き」という好印象を求職者へ与えることができるでしょう。
(2)職種のイメージに合ったカラー設定
自社イメージを固めることも重要ですが、職種・業種に合った自社のイメージカラーを設定しておきましょう。
カラー設定は、イメージを伝える際にとても効果を発揮してくれるポイントです。
デザイナーとしても、カラーが定まっているだけでデザインに取り組みやすくなります。
自社イメージと合っていないカラー設定にならないように、企業ページのカラーと合わせるなどの確認を行いましょう。
また、採用テーマなどがあればテーマに合わせたカラーリングにするのも良いでしょう。
伝えたいメッセージとともにカラーリングも、求職者へ自社のイメージを効果的に伝える重要なポイントとなります。
(3)写真や動画などの素材作成にもこだわる
写真や動画も自社のイメージを伝えてくれる要素の1つです。
既存の写真を使い回すのではなく、採用ページ用の素材を用意しましょう。
伝えたいイメージとペルソナに合わせて素材を用意しなければなりません。
デザイナーと相談しながら素材を作成することも良いでしょう。
採用ページのヘッダーデザインは、第一印象を決める重要な部分となるので、写真や動画を使用する際には特にこだわりましょう。
近年では、動画を駆使している採用サイトも非常に多くなりました。
自社のイメージなど求職者の知りたい情報を動画にして伝えることで、より伝わりやすくイメージしやすくなることに繋がります。
(4)トレンドを押さえる
デザインのトレンドも移り変わるものです。
デザイン性に富んだ採用ページを参考にして、トレンドを把握すると良いでしょう。
分からない場合は、デザイナーにトレンドを抑えて欲しいと要望を付け加えましょう。
新卒採用ページであったり、デザインに関連する企業の採用ページでは、特に抑えておきたいポイントです。
近年のトレンドとしては、背景や文字が動いたり、カラーリングが自動的に切り替わるなど見ていて面白いデザインがトレンドになっています。
採用ページを制作するには

採用ページを制作する3つの手段をご紹介致します。
自社の運営体制にあった制作手段を選ぶことで、上手な運営を行うことができますので、是非参考にしてください。
(1)自社でサイトから制作
自社内で制作スキルがあれば、サイトから制作しましょう。
自社で働く人材を募集するので、サイト制作から運営・デザインも自社で行えるのがベストではないでしょうか。
運営しながら気づいた修正点や、情報の修正といった細かい点も即座に修正できます。
例えば、運営のみ外注するといった、効率的に外注する方法も良い選択肢です。
効率的な運営ができるように、無理のない範囲で自社で取り組むと良いでしょう。
(2)Web制作会社へ依頼する
上記でも解説しましたが、効率的に外注を依頼しましょう。
Web制作会社では、サイトの制作から運営までを一貫して請け負ってくれる制作会社もあります。
初期制作費用や運営費用など費用は嵩んでしまいますが、高品質な採用ページを制作したい場合には外注を依頼すると良いでしょう。
企業によっては、一貫して依頼することも、部分的に外注することも可能なので、自社で取り組める可能な範囲と合わせて検討することがオススメです。
加えて、重要となる写真・動画素材の制作も請け負ってくれる制作会社もあります。
制作を意識した、採用サイトに合った素材制作も可能になるので、必要に応じて撮影なども依頼すると良いでしょう。
(3)採用支援ツールを使用する
採用支援ツールは、採用業務の一部分だけを依頼する場合や、業務全体の委託までと様々です。
簡単にページを制作できることは魅力ですが、こだわったデザインが行えないというデメリットがあります。
また、求職者側へ「採用ページにこだわりを持っていないな」という印象を与える可能性もありますし、業種によっては、採用サイトを制作していないと求職者から信頼を得られないこともあります。
簡単に採用情報を発信できる一方で、メッセージが伝わらないといったデメリットも持っているので、十分に検討する余地があります。
採用ページ事例15選

ここからは実際に、デザインに富んだおすすめの採用ページの事例をご紹介します。
小学館

(引用 : 小学館公式より)
1922年の創立から100年が経った小学館の採用サイトです。
イラストを使用し、カラー設定も柔らかいカラーリングでわかりやすさが特徴です。ボタン配置もサイトに入った時点で全てが確認ができ、デザインもイラストで統一されているので見やすい工夫がされています。
サイト内で使用されている写真素材や画像も、全体同様に柔らかいカラーリングに編集されていますので、他ページに進んでも統一感のある仕上がりとなっています。
株式会社バンダイ

(引用 : 株式会社バンダイ公式より)
玩具、カプセルトイ、カードなどの販売で認知されている株式会社バンダイの採用サイトです。
子どもが見てもワクワクするようなデザイン設計がされています。特に注目したい点は、様々なカラーを上手く活用しているカラーリングと、サイト内のあらゆる部分へ動きが加えられている点です。玩具メーカーとしての企業イメージを、見事にサイトデザインへ落とし込んでいます。
以上のサイト内を進みたくなる工夫によって、進めば進むほど必要な情報が出てくる、まるで玩具のような採用サイトは、デザイン以外の設計も参考にできます。
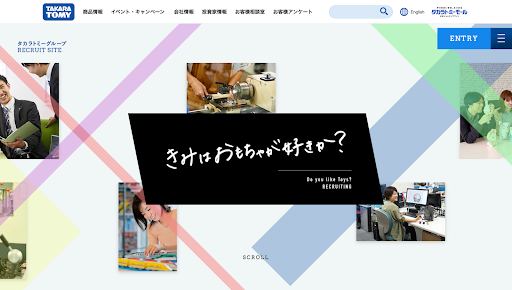
株式会社タカラトミー

(引用 :株式会社タカラトミー公式より)
「トミカ」など誰もが一度は手にしたことのある玩具を多数手がけている株式会社タカラトミーの採用サイトです。
「きみはおもちゃが好きか?」という企業からの手書きメッセージが真っ先に目に入る、メッセージ性の強いデザインになっています。たくさんの写真を活用し、社内の明るい雰囲気もさりげなく背景として落とし込んでいることも特徴です。
エントリーボタンも目立ちすぎずに、触れやすい右上に表示されていることや、求職者が知りたい情報を抑えた、サイト設計も参考にできるポイントです。
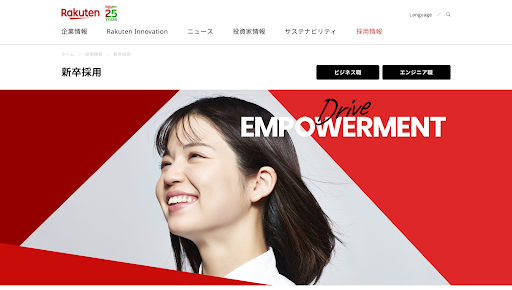
楽天グループ株式会社

(引用 : 楽天グループ株式会社公式より)
楽天グループ株式会社の採用サイトは、企業カラーの赤と白で構成されたパッと見で「楽天グループのサイト」と分かるデザインが印象的です。企業イメージを全面に出したデザインを制作したい方へ、参考事例としてオススメできる採用サイトです。
サイト内では短い動画を上手く活用し、求職者へメッセージを端的に伝えています。他にもSNSページを埋め込み、採用サイト外からも企業に関する情報を得れるような誘導対策も行っているので、参考にすると良いでしょう。
SNSへの誘導など、求職者に合わせた企業の良心的な対策も応募の促進に繋がります。
本田技研工業株式会社

(引用 : 本田技研工業株式会社公式より)
本田技研工業株式会社の採用サイトは、動画から始まるインパクトの強いデザインが特徴です。
サイト設計自体はとてもシンプルですが、写真素材の選定や動きが加えられている文字が、本田技研工業株式会社の技術力が効果的に伝わってくる要素になっています。
冒頭から動画を使うこと、動きが加えられている文字といった統一感も採用サイトを見やすくしているポイントなので、是非参考にしましょう。
株式会社LITALICO

(引用 : 株式会社LITALICO公式より)
就労支援事業、教育事業、インターネット事業を展開する株式会社LITALICOの採用サイトです。
全体的にビビットなカラーリングで統一されており、親しみやすいデザインが第一印象です。エントリーボタンや写真素材の色の切り替えなどを上手く行っており、全体のデザインを壊さずに、重要な箇所のカラーリングを行えているのが特徴です。
求める人材・ターゲットに応じたカラーリングが重要だということが再確認できる事例ですので、カラーリングにこだわりたい方には参考となるオススメ採用サイトです。
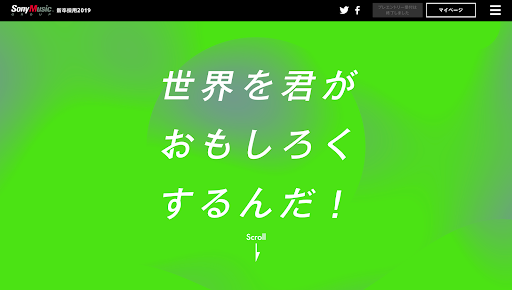
株式会社ソニー・ミュージックエンタテインメント

(引用 : 株式会社ソニー・ミュージックエンタテインメント公式より)
株式会社ソニー・ミュージックエンタテインメントの採用サイトは、色の切り替わりや切り抜き画像を使った、非常にデザイン性が高い仕上がりとなっています。
エンタメ業界の年表をサイト内に取り入れて、エントリーボタンに繋げるという面白い工夫がされています。求職者がエンタメ感覚でサイトを見ていける仕様になっていて、企業のエンタメにこだわる姿勢が強く伝わる、メッセージ性の高い設計にもなっています。
堅苦しくなく、企業のメッセージを届ける参考事例としてオススメです。
サイボウズ株式会社

(引用 : サイボウズ株式会社公式より)
チーム・コラボレーションを支援するツールを開発・提供しているサイボウズ株式会社の採用サイトです。
企業ロゴに合わせたカラーリングで、非常に整ったデザインになっています。求職者が知りたいことを項目ごとにまとめているので、簡潔に情報収集が可能な設計になっています。
トップページの写真だけで「こんなオフィスで働きたい」と思わせるような素材選びもされており、求職者の関心を引き立てていることもポイントです。1枚の写真で好印象を与えることができる事例なので、写真素材選びという点でも参考になります。
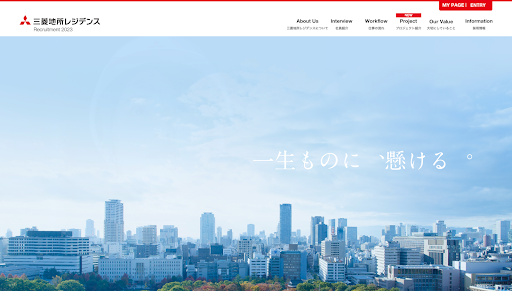
三菱地所レジデンス株式会社

(引用 : 三菱地所レジデンス株式会社公式より)
三菱地所レジデンス株式会社の採用サイトは、真っ直ぐに企業メッセージが届くシンプルなデザインになっています。
デザインはシンプルなのに「一生ものに、懸ける。」というメッセージのインパクトが強く残り、求職者側から企業への信頼を得やすいような印象です。要所によって使い分けている手書きのメッセージも、シンプルなデザインと親しみやすさのバランスを取っていて、参考になるポイントです。
社員インタビューを上手く活用していて、社内の様子を感じやすくする工夫もされています。
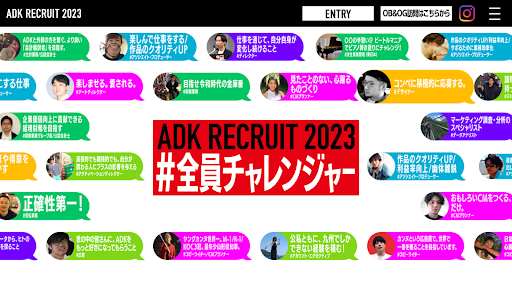
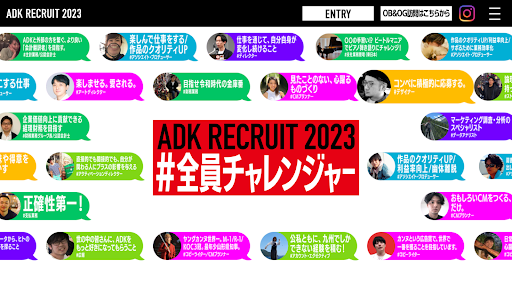
株式会社ADKホールディングス

(引用 : 株式会社ADKホールディングス公式より)
株式会社ADKホールディングスの採用サイトも非常に面白いのでオススメです。
社員からのメッセージを吹き出しとして、活用するインパクトのアイディアは印象に残りやすいデザインです。
ハッシュタグを使ったメッセージや、instagramページに繋がるボタン設置といったターゲットに合わせた施策も参考にできます。
サイト下部では、バーチャル空間で社員の様子を見れる企画を宣伝していたり、求職者が楽しく企業について知ることができる工夫は斬新です。
株式会社 エフ アンド エス クリエイションズ

(引用:株式会社エフアンドエスクリエイションズ公式より)
株式会社 エフ アンド エス クリエイションズは、広告・販促・ブランディングを事業領域に、デザインも制作も行っている会社なので、高いデザイン性を参考にすることができます。
トップページではスクロールできないという変わった特徴を持たせて、シンプルかつアイディアに富んだデザインが魅力的です。
3年というテーマでの企業説明や社員インタビューを行っていて、求職者が「3年はここで働きたい」と思ってしまう工夫が魅力的です。
デザインだけでなく、採用サイトを作るテーマ設定も参考になります。
株式会社ホリプロ

(引用 : 株式会社ホリプロ公式より)
総合エンターテインメント企業としてタレントマネージメントなど行っている株式会社ホリプロの採用サイトです。
モノトーンで構成されたデザインに、大きく書かれたメッセージのインパクトが特に印象的です。サイト内の写真も一部、白黒加工がされていて新聞のような仕上がりで面白いデザインになっています。
ホリプロで描くキャリア・福利厚生といった将来をイメージしやすいポイントについても詳しく紹介されているので、採用促進に繋がる情報発信の参考としてもオススメです。
株式会社あらい

(引用 : 株式会社あらい公式より)
増改築やリフォームを支える地域密着型企業の株式会社あらいの採用サイトです。トップページの写真だけで、親近感を与えている好印象なサイトデザインです。
トップページに必要な情報が全て集約されていて非常に見やすく、全体的に社内の様子を写した写真を多く使い、わかりやすさを演出しながら実際のイメージを沸かせやすくしていることが特徴です。
採用ブログを運営していたりと、タイムリーな企業情報を得られることも求職者にとっては嬉しいポイントです。
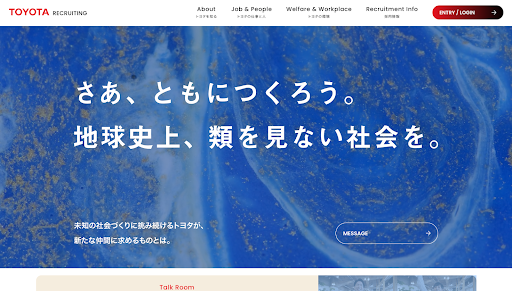
トヨタ自動車株式会社

(引用 : トヨタ自動車株式会社公式より)
トヨタ自動車株式会社の採用サイトは、運営するメディアと動画を駆使した、メッセージが伝わりやすいデザインになっています。シンプルですが目を引くデザインが参考になります。
採用に関する疑問点も表や図を使ってわかりやすく説明されていたりと、求職者への細かい配慮も参考になるでしょう。未来を連想させるような写真素材も企業メッセージを伝えることに、上手く活用されています。
シンプルながらもさりげなくカラーや動画を挿入してデザインを壊さずに強い印象を与える採用サイトとして、是非参考にしてください。
ナイル株式会社

(引用 : ナイル株式会社公式より)
トップページの動くオーロラが特徴的なナイル株式会社の採用サイトです。募集要項ボタンも鮮やかなグラデーションでデザインされていたり、カラーの切り替えが自動的に行われたりとまとまりのあるデザインが魅力的です。
各ページで動く背景を使用していて、柔らかな印象と親しみやすさを上手く演出しています。背景だけでなく、適所に動く加工がされていて目を引く工夫として参考にできます。
特に、美しいカラーリングは魅力的なデザイン制作の参考になるので、カラーリングの参考として是非ご覧ください。
最後に

ご紹介致しました「デザインに富んだ採用ページ事例」では、シンプルなデザインからカラーリングに富んだデザイン、メッセージ性を重要視したデザインまでを選出しました。
特に重要なポイントは、企業や業種のイメージに合ったデザインにすることです。
求職者の関心を高めつつ、信頼を得ることもできます。より魅力的な採用サイトにするには、必要な情報の整理と自社のイメージを固めることが大切ですので、デザイン以前の準備も意識して取り組みましょう。



