ECサイトは、今や10兆円を超える市場規模と言われており、企業が自社の商品やサービスを選んでもらうために大変重要なツールとなっています。特に昨今のコロナ渦の影響もあり、誰もが自宅を出ずに買い物をする機会が増えているため、ECサイトの市場規模は拡大傾向にあります。しかし、そんなビッグビジネスであるECサイトも、ただやみくもに運営するだけでは、多くの顧客を獲得することはできません。
そこで、
「ECサイトって、そもそもどのようにデザインするべきなのかな?」
「利用しやすいECサイトって、どんな仕組みなのかな?」
「人気のあるECサイトの特徴はあるのかな?」
という疑問を持つ方は多いのではないでしょうか。
そこでこの記事では、各社のECサイトの成功事例を用いて、ECサイトの重要性から、必要となる機能やデザインの仕方についてご紹介します。魅力的なECサイトのデザイン方法について見ていきましょう。
そもそもECサイトとは?運営する目的について

顧客にビジネスについて知ってもらい、選ばれるためにECサイトは非常に重要なツールとなります。ここでは、ECサイトが一体どのような役割や機能を持つのかをご紹介します。
(1)ECサイトとは『ネット上のお店』
ECサイトとは、「自分の商品やサービスをネット上で販売するお店」と考えると分かりやすいのではないでしょうか。ちなみに、ECとは「eⅼectronic commerce」の略であり、ECサイトとは「電子商取引を行うWEBサイト」ということになります。現在、スマホの普及や、様々なECサイトが浸透したことによって、世代を問わずインターネット上で買い物をする人が増えています。そのため、ECサイトのマーケットは拡大傾向にあります。
(2)ECサイトを運営するメリット
ECサイトを運営する最大のメリットは、自社商品やサービスをより多くの人に利用してもらえるようになることです。なぜなら、ECサイトは実店舗と異なり、24時間365日、日本中の人に営業をすることが可能となっているからです。また、人件費がかからないことから、他社に比べて割安な価格で商品やサービスを利用してもらえます。さらに、ECサイトの表記を外国語対応させることで、世界中に自社商品やサービスを届けることができるようにもなります。その結果、より多くの顧客を獲得することに繋がると言えます。
(3)ECサイトの種類について
ECサイトの種類は、「モール型EC」、そして「自社型EC」に分類することができます。モール型ECとは、数多くのショップが一つの大きなECサイトに集まっている仕組みです。楽天やアマゾンで買い物をしたことのある方は、想像しやすいのではないでしょうか。逆に、自社型ECとはネット上に自分の商品やサービスを展開するお店を立ち上げる仕組みです。多くの企業のHPを見てみると、自社型ECの仕組みになっていることが分かります。
なぜECサイトのデザインは重要なのか

EC サイトはお店そのものです。実際の店舗でみなさんが気になるのはどのようなポイントでしょうか?清潔感や、商品やサービスの分かりやすさ、スタッフの接客など様々な要因があると思います。
一方でECサイトは、スタッフがいるわけではないため、そのデザインが顧客に与える印象の全てになります。ここでは、非常に重要なECサイトのデザインについて詳しく見ていきましょう。
(1)年々拡大するECサイトの市場規模
あらゆるジャンルにおけるECサイトの市場規模は年々拡大傾向にあります。その背景として、スマートフォンの普及によって、24時間365日、いつどこにいても商品やサービスを購入することができる仕組みが構築されていることが挙げられます。
さらに、2020年度はECサイト市場が爆発的に伸びた年と言えます。特に、政府による自宅待機要請やテレワークの推進が大きく影響し、多くの方がインターネット上での行動を増やしています。結果として、2020年度の国内GDPは27.8%も落ち込んでいますが、EC市場は物販系分野で21.71%、サービス系分野で36.05%、デジタル系分野で14.9%も増加しています。
(2)デザインで変わるECサイトの売上
実際のお店を思い出して欲しいのですが、「ここで商品やサービスを購入したい」と感じた経験、逆に「ここでは購入したくない」と感じたことがあると思います。
恐らく、店員さんの接客や、店内の清潔感、品揃えなど、様々な要因で受ける印象が変わってくるのですが、お客さまがECサイトに受ける印象は、ECサイトそのもののデザイン内容で全てが決まってしまいます。いかにECサイトのデザインが重要かが分かるのではないでしょうか。
ECサイトに必要な機能とは

いざECサイトを立ち上げるとなっても、具体的にどのような機能を持たせる必要があるのか理解しなければ意味がありません。ここでは、ECサイトに必要となるデザインについて解説します。
(1)商品、在庫管理機能
ECサイトにおいては、数多くの商品やサービスを取り扱うことになるため、自社が現在抱えている在庫を管理する機能が必要になります。もし在庫数が減ってきた場合、スムーズに発注する仕組みがなくてはなりませんし、あまり売れ行きの良くない商品は発注数を抑制することが大切です。業務の要となるため、商品・在庫管理機能は重要です。
(2)会員管理機能
ECサイトにおいて、囲い込んだお客さまのサポートや、問い合わせ対応ができる仕組みが必要です。トラブル発生時に対応できなくては、顧客が離れてしまいます。また、メールマガジンの配信によって顧客を獲得することも大切です。
(3)注文管理機能
ECサイトにおいて、注文管理機能は顧客から購入された商品やサービスを管理するために大変重要な機能となります。顧客からの受注から発送まで管理することで、スムーズなサービス提供が可能になると同時に、人気のある商品やサービスの傾向をつかむことができるなど、ECサイトの発展に重要な役割を果たします。
(4)販促機能
ECサイトにおいて、販促機能はより多くの売上を確保すること、そしてクロスセルを求める際に重要な機能となります。顧客のサイト上での検索履歴、購入履歴などのデータからおすすめの商品を表示させることで、顧客満足だけでなく収益拡大につなげることが可能となります。
(5)分析機能
ECサイトにおいて、顧客のアクセスを解析することによって、ユーザーの層や自社商品の中でもよく売れる商品やサービスを選ぶことができます。数多くの商品の中で、効率よく顧客に選ばれる方法を見つけられるため、分析機能はとても重要となります。
ECサイトのデザインの仕方

(1)シンプルに情報が伝わりやすいデザイン
多くの顧客が集まるECサイトは、共通してシンプルなデザインです。よく初心者がECサイトを作るとき、あれもこれも、たくさんのオススメしたいことを伝えきりたい!と思うせいで、ごちゃごちゃしたデザインに仕上がってしまうことがあります。広告の基本は、ターゲットを絞って、分かりやすい言葉で説明することです。あまり余計な言葉を並べてしまうと、顧客もあまり良く分からないと感じて成約には繋がりにくいのです。とにかくシンプルなデザインを心がけましょう。
(2)スマホとPC両方で見やすいデザイン
ECサイトを作る際に、PCの画面に合うように制作した結果、スマホの画面では見にくくなるケースがあります。昨今、ECサイトにおける顧客のほとんどが、スマホから商品やサービスを購入しているというデータがあります。特に、スマホの画面はパソコンに比べてだいぶ小さいため、読みにくくなってしまうと本末転倒です。ECサイトをデザインする際は、必ずパソコンとスマホ両方で見やすい構成を心がけることが大切です。
(3)商品やサービスを購入しやすいデザイン
人気のあるECサイトは、商品やサービスを購入する際の導線がとてもスムーズです。購入までの手続きが煩雑であったり、チェック項目が多いと顧客は購入する前にサイトを離脱してしまうケースが多々あります。そこで、具体的には郵便番号を入力すると住所の大枠が入力される仕組みや、生年月日などの入力画面を大きく表示すること等が大切となってきます。顧客が商品やサービスを購入しやすいデザインが重要です。
商品が買いやすいECサイトデザインにする方法
ECサイトで商品の購入に繋げるためには、サイト自体のデザインだけでなく、「使いやすさ」「買いやすさ」も同じくらい重要です。商品を購入しやすいECサイトは、機能面が優れているだけでなく、様々な商品を紹介してもらえたり、商品について詳しく知ることができます。
サイトを訪れた人が購入の手続きを完了させるまでの導線を用意し、できるだけサイトからの離脱を減らし、他の商品ページに遷移してもらい、スムーズに購入まで運べるサイトが、買いやすいサイトといえるでしょう。
ここでは、買いやすいECサイトにする方法を具体的に解説しているので、参考にしてみてくさい。
(1)目線を引く情報をファーストビューにする
サイトを訪れた時に最初に表示される画面のことをファーストビューといいます。
検索をしてサイトを開いた際に、パッと見の判断でサイトから離脱するという経験がある人がほとんどではなはいかと思います。
サイトから離脱させないようにするためにも、目線を引くファーストビューにすることが大切です。
ファーストビューで何を販売していて、どんなお店なのかを伝えると同時に、訪問者にサイトを閲覧してもらうために、
- 商品をアピールできる写真を掲載する
- 商品の特徴や使うメリットを掲載する
- 販売実績やセール情報、メディア掲載などの興味を引く内容を掲載する
などの情報を表示させることがおすすめです。
(2)商品画像に下の部分も活用する
Amazon楽天などの大手のECサイトで「この商品をご覧の方におすすめ」のように閲覧している商品と別で類似の商品が表示されています。
このような表示があるのは、閲覧していた商品に満足しなかった場合でも、別の商品を続けて見てもらうためです。
最初に閲覧していた商品が購入されなくても、サイトの回遊率を高めて、最終的に商品の購入につなげられるようにしましょう。
商品画像の下の部分に関連する商品を掲載する他に、ホーム画面で「売上ランキング」「セール対象商品」「季節・期間限定商品」などの表示をすることも回遊率を高める効果が期待できます。
(3)購入ボタンは分かりやすく設置する
商品を購入するまでの流れは、「商品ページ→カート→決済」のようになっているため、スムーズに決済まで進められる導線を意識したデザインにすることが求められます。
決済までの流れが悪くつまずいてしまうと、途中で購入を断念してしまう可能性もあります。
特に、購入ボタンは分かりやすく設置することが重要です。
購入ボタンを設置する際は、
- ボタンはサイト内で目立つ色を使う
- ボタンはできるだけ大きく設置する
- 押しやすい配置にする
のような点を工夫しましょう。
デザインを優先してボタンを小さく設置してしまうと、押しにくくなったりボタンを見失ってしまう可能性があります。
そのため、ボタンの周辺に余白をとって際立たせたり、画面の一番下に購入ボタンを固定するなどの工夫をするのがおすすめです。
(4)購入に必要な情報を揃える
購入までスムーズに進められるようにするためには、商品ページに商品の詳細が十分あることも欠かせません。
商品の写真が綺麗でも商品についての情報がなければ、商品購入の決断に至らない可能性があります。
商品のサイズや重さだけでなく、注文からお届けまでの日数や配送方法などの情報も商品を購入する際の判断材料として必要です。
さらに、安心して商品を購入してもらうために、販売者の情報や会社概要を記載しておくこともおすすめです。
人気があるECサイトのWEBデザイン

人気のあるECサイトのデザインは、機能面が優れているだけでなく、オシャレな雰囲気が出ていることが多いです。ちょっとしたテクニックになりますが、多くの人を惹きつけるWEBデザインをご紹介します。
(1)パララックス・アニメーション
WEBサイトを開いたら、画面が勝手に動いて、商品のコンセプトや詳細に関する情報がいろいろ表示された経験がある方は多いのではないでしょうか。それがパララックス・アニメーションです。ECサイト上にアニメーションや、動きを設定することでコンテンツそのものの魅力を高められる手法です。動いている間、顧客は画面をじっと見つめてしまうので、商品の訴求力が非常に高いです。
(2)ニューモーフィズム
ニューモーフィズムとは、WEBサイト上の背景から様々なコンテンツの要素を押し出し、目立たせることができる手法です。言葉の由来は、以前流行した「スキューモーフィズム」をよりシンプルに魅力的に進化させたというコンセプトがあり、NEWモーフィズムと呼ばれるようになったと言われています。
(3)アブストラクト・アート
アブストラクト・アートとは、抽象絵画のことです。非対称な図形や線がランダムに組み合わされた、特に意味があるわけではないデザインですが、とてもオシャレに見えます。センスのいいECサイトは、アブストラクト・アートを活用していることが多いです。
ECサイトのデザインおすすめ事例15選

ここでは、実際に人気のあるECサイトをピックアップしてご紹介します。より多くの顧客に選ばれるサイトには、いくつかの共通点があります。これからECサイトを立ち上げたい、またはリニューアルしたいと考えている方は、参考にしていただければ幸いです。
(1)MoMA Design Store

MoMA Design Storeは、デザイン的にオシャレなファッションや雑貨を取り扱うECサイトとなります。サイトを開いてすぐ現在のセール情報が目に入り、画面をスクロールすると商品の紹介に入ります。MoMA Design Storeは、とにかく全体がシンプルにまとまっており、文章が少ないです。商品の魅力を最大限に引き出せるようにデザインしているため、サイト訪問者もショッピングを楽しめる作りになっています。
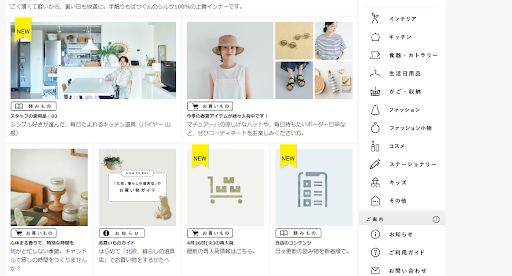
(2)株式会社クラシコム『北欧、暮らしの道具店』

北欧、暮らしの道具店のECサイトは、開いてすぐにコンセプトモデルである女性の姿があります。ターゲットを明確にしており、少し余裕のある大人の女性がゆっくりと買い物を楽しめるようなデザインになっています。スクロールすると、商品の紹介に移ります。値段や商品の特徴の詳細を訴求するのではなく、実際に使用している状況を表現し、一言だけコメントが付け加えられているのが素敵です。統一感があり、シンプルにまとまったデザインが魅力的です。
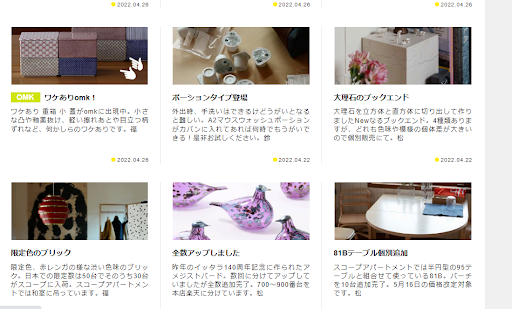
(3)scope

scopeはインテリア雑貨や調理器具など、暮らしにかかわるツールを販売するECサイトです。サイト全体がブログのようで、商品一つ一つの特徴を丁寧に紹介してくれています。文字数が多いのですが、決してごちゃごちゃすることなく、統一感のあるデザインとなっています。商品自体にストーリー性を持たせて、ブログのように解説するというコンセプトで、シンプルにまとまっていることが特徴です。
(4)デザイン事務所シファカ『CS online』

CS onlineは、ワンランク上のオシャレな生活雑貨を取り扱うECサイトです。サイトを開いてすぐに、パララックス・アニメーションでコンセプトが表現され、そのままスクロールすると商品の紹介へ移ります。CS onlineの商品紹介は、本当にシンプルです。商品の画像と、値段のみ表示させることで、商品自体のブランド価値を高める効果を出しています。スマホで表示させても、フィーリングで商品を見て選ぶことのできる、非常にシンプルなデザインとなっています。
(5)株式会社アクタス『ACTUS』

ACTUSは、ワンランク上の家具を取り扱うブランドです。ACTUS自体に知名度があるため、あまりコンセプトを表現はしていませんが、サイト全体がブログのようにまとまっています。様々なライフスタイルの方が興味を持つよう、複数の情報を並べていますが、正方形を基調としたデザインが効いているため、とてもシンプルです。スマホでも読みやすい構成にまとまっています。
(6)Sghr

Sghrは、千葉県に工房を構えるガラス工芸店です。オシャレな食器やグラス、花瓶等も多数取り扱っており、サイト訪問者から商品がよく見えるよう、正方形の画像を基調としたWEBデザインとなっています。値段を表示させず、シンプルな説明だけをすることによって、ECサイト上においてもブランドを高めることに成功しています。スマホのWEBサイトも画像が基調となっており、とてもシンプルで見やすいデザインです。
(7)重山陶器株式会社

重山陶器は、様々なデザインの食器類を販売するECサイトです。食器ごとにジャンル分けされており、サイト訪問者がそれぞれ興味のある商品をじっくりと選ぶことができるデザインです。購入までの導線がいたってシンプルで、買い物にストレスを感じにくい構成になっています。
(8)BAKE

今流行りのチーズタルトをネット上で展開するBAKEのECサイトです。パララックス・アニメーションに惹き込まれ、美味しそうな商品をついつい選んでしまうデザインになっています。若年層をターゲットとしていることもあり、スマホにおけるパララックス・アニメーションも秀逸で、サイト滞在時間を高めさせる工夫がされていると言えます。
(9)ネスレ通販

ネスレ通販のECサイトです。コーヒーを販売しているネスレの知名度は高いので、どちらかと言えば画像ではなく文章が多めになっています。ターゲットが求める情報が分かりやすいデザインになっています。
(10)BRANCHE CHOCOLAT

BRANCHE CHOCOLATEは、ECサイト上でギフト、チョコレートの販売を行っています。パララックス・アニメーションによってデザイン性の高いギフトであるという予感が高まり、その後シンプルな商品紹介のページに移ります。チョコレートの画像を基調とした商品紹介を行っているため、非常にシンプルかつ分かりやすいサイトデザインにまとまっています。
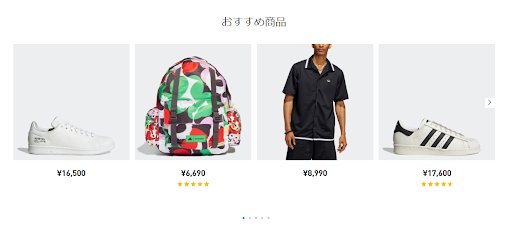
(11)adidas

adidasのECサイトです。アパレル商品を様々取り扱い、商品のキャプチャーと値段のみ表示しています。まるでショップにいるかのような感覚になる、商品をじっくり選ぶことのできる非常にシンプルなデザインになっています。スマホサイトも同様に、分かりやすくシンプルな構成となっています。
(12)Happy Socks

happysocksは靴下やアンダーウェアを取り扱うECサイトです。商品の魅力が良く分かるよう、説明はほぼなく画像で訴求しています。購入までの動作が、初めての方でもフィーリングで進められる、とても分かりやすいデザインになっています。
(13)PUMA

p
PUMAのオフィシャルECサイトは、非常にシンプルな構成になっています。シューズの特徴や魅力が最大限に伝わるよう、説明など無駄な情報は全てカットされています。実際の店舗で商品を選んでいるかのような感覚になる、分かりやすいデザインにまとまったECサイトです。
(14)JOURNAL STANDARD

JOURNAL STANDARDはアパレル商品を取り扱うブランドです。サイト訪問時にMANまたはWOMENを選択してから商品紹介コンテンツに進むため、ターゲットにマッチした商品提案ができる構成となっております。スマホも同様に、買い物しやすい分かりやすいデザインに仕上げられています。
(15)Franc Franc

FRANC FRANCは雑貨や調理器具など、オシャレな商品を取り扱うショップです。そのECサイトは、店内のイメージそのままに、商品の魅力が伝わりやすいシンプルな構造になっています。商品画像と値段、そして口コミのみ表示し、じっくりと買い物がしやすいデザインにまとまっています。
最後に

いかがでしたか?今回は、ECサイトのデザインについてポイントをご紹介しました。
ECサイトをこれから立ち上げる、またはリニューアルする場合は、サイトデザインに関してしっかりと戦略を立てる必要があります。
自社の売上に直結する重要な事項となりますので、是非本記事を参考にしてみてください。
ECサイト制作を検討中の方におすすめ



